深切哀悼在抗击新冠肺炎斗争中的牺牲烈士和逝世同胞, 愿逝者安息,愿生者奋发,愿祖国昌盛。
让我们一起接力,一起变灰,一起哀悼。
网站变灰的方法很简单,一行代码就能搞定。
html {
filter: grayscale(100%);//IE浏览器
-webkit-filter: grayscale(100%);//谷歌浏览器
-moz-filter: grayscale(100%);//火狐
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);//谷歌浏览器
}使用方法
将上面代码,加入到主题的style.css文件开头即可。
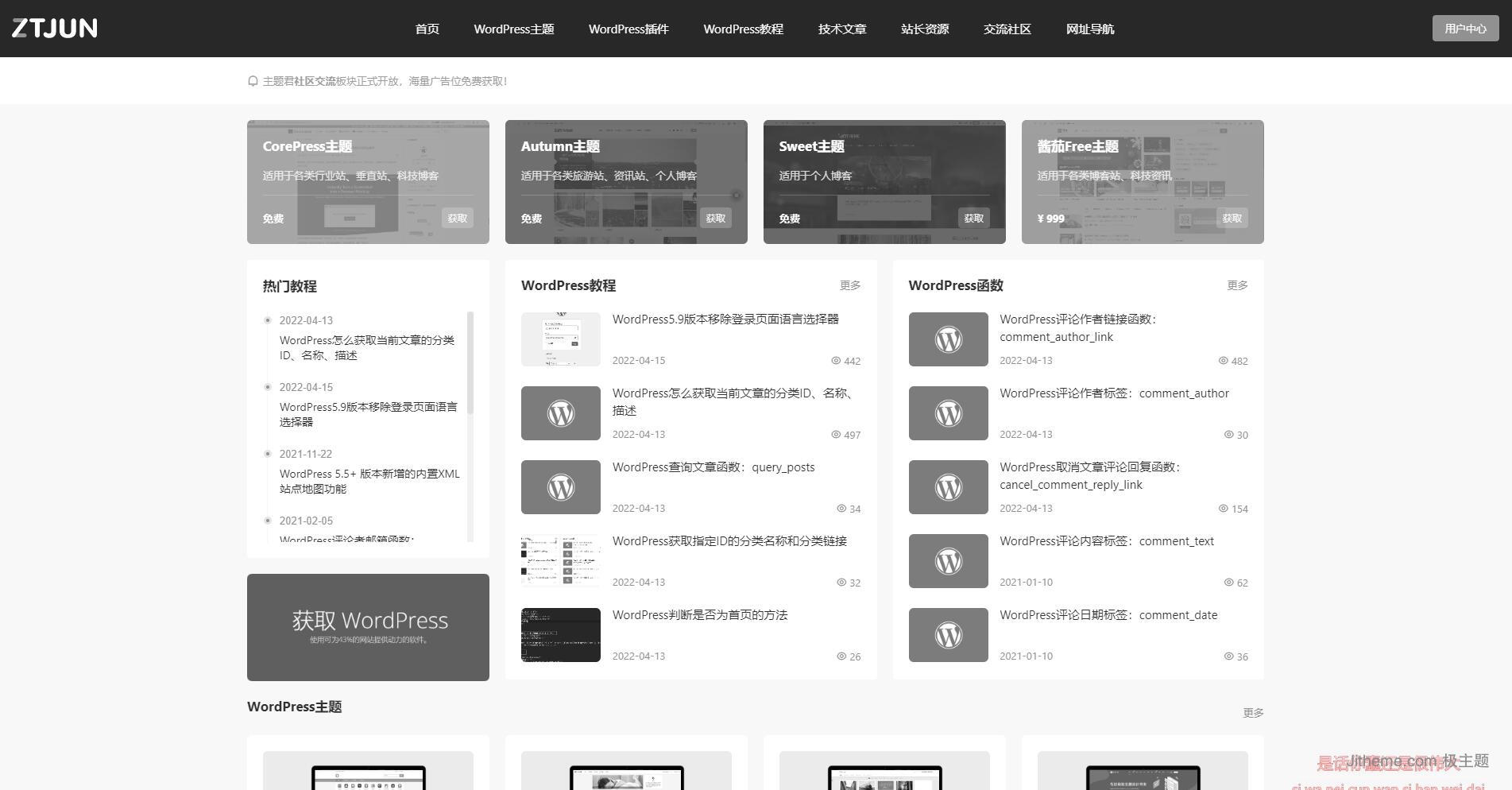
下面就是效果图:

文章标题:一行代码让你的网站变灰进入哀悼模式
文章链接:https://jitheme.com/2651.html
更新时间:2024年03月28日
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:service@jitheme.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读极(子)主题网络服务协议。

