
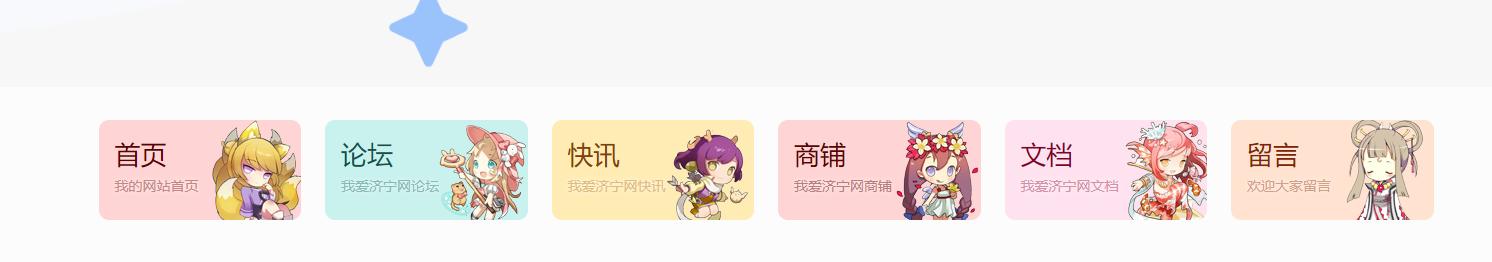
可以前往 我爱济宁网 查看效果
B2主题设置->模块管理->首页->添加新模块
调用内容为自定义,放入下方html代码
<div class="banxin Mrxu-block">
<div class="Mrxu-circulation">
<ul>
<li class="color1">
<div class="Mrxu-content">
<a class="Mrxu-top" href="#">
<p class="Mrxu-name">首页</p>
<p class="Mrxu-hint">我的网站首页</p>
<i class="icon1"></i>
</a>
<div class="Mrxu-link">
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
<li class="color2">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/circle">
<p class="Mrxu-name">论坛</p>
<p class="Mrxu-hint">我爱济宁网论坛</p>
<i class="icon2"></i>
</a>
<div class="Mrxu-link">
<a href="https://www.5200537.com/circle/square">圈子论坛</a>
<a href="https://www.5200537.com/circle/yunhe">运河人家</a>
<a href="https://www.5200537.com/circle/info">信息发布</a>
<a href="https://www.5200537.com/circle/itquan">IT知识</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
<li class="color3">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/circle">
<p class="Mrxu-name">快讯</p>
<p class="Mrxu-hint">我爱济宁网快讯</p>
<i class="icon3"></i>
</a>
<div class="Mrxu-link">
<a href="https://www.5200537.com/newsflashes/web">互联网</a>
<a href="https://www.5200537.com/newsflashes/life">生活帮</a>
<a href="https://www.5200537.com/newsflashes/news">新闻控</a>
<a href="#">我爱济宁</a>
<a href="https://www.5200537.com/newsflashes/jining">聊济宁</a>
<a href="#">GMV</a>
</div>
</div>
</li>
<li class="color4">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/shop">
<p class="Mrxu-name">商铺</p>
<p class="Mrxu-hint">我爱济宁网商铺</p>
<i class="icon4"></i>
</a>
<div class="Mrxu-link">
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
<li class="color5">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/topics">
<p class="Mrxu-name">文档</p>
<p class="Mrxu-hint">我爱济宁网文档</p>
<i class="icon5"></i>
</a>
<div class="Mrxu-link">
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
<li class="color6">
<div class="Mrxu-content">
<a class="Mrxu-top" href="https://www.5200537.com/liuyan">
<p class="Mrxu-name">留言</p>
<p class="Mrxu-hint">欢迎大家留言</p>
<i class="icon6"></i>
</a>
<div class="Mrxu-link">
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
<a href="#">我爱济宁</a>
</div>
</div>
</li>
</ul>
</div>
</div>样式CSS代码放入style.css里面
.Mrxu-block {
padding-top: 30px;
position: relative;
}
.Mrxu-block .cut-prev,.Mrxu-block .cut-next {
position: absolute;
font-size: 14px;
top: 63px;
width: 35px;
height: 35px;
text-align: center;
line-height: 35px;
color: #CCCCCC;
background: #F3F4F7;
border-radius: 50%;
cursor: pointer;
}
.Mrxu-block .cut-prev {
display: none;
left: -55px;
}
.Mrxu-block .cut-next {
right: -55px;
}
.Mrxu-block .cut-prev:hover,.Mrxu-block .cut-next:hover {
color: #39AEFF;
background: #F3F4F7;
}
.Mrxu-circulation {
height: 228px;
overflow: hidden;
}
.Mrxu-circulation ul {
width: 300%;
}
.Mrxu-circulation ul li {
float: left;
position: relative;
width: 5%;
height: 100px;
margin-right: 24px;
z-index: 1;
}
.Mrxu-circulation ul li .Mrxu-content::before {
content: '';
position: absolute;
right: 0;
top: 0;
width: 168px;
height: 100px;
}
.Mrxu-circulation ul li .Mrxu-content {
position: relative;
height: 100px;
font-size: 14px;
border-radius: 10px;
transition: 0.2s;
overflow: hidden;
}
.Mrxu-content .Mrxu-top {
display: block;
position: relative;
box-sizing: border-box;
padding: 22px 0 0 16px;
border-radius: 10px;
overflow: hidden;
height: 100px;
}
.Mrxu-name {
position: relative;
font-size: 26px;
line-height: 26px;
margin-bottom: 8px;
z-index: 1;
}
.Mrxu-hint {
position: relative;
z-index: 1;
text-shadow: 0 0 5px rgba(255, 255, 255, 0.8);
}
.Mrxu-circulation ul li.off:hover .Mrxu-content {
height: 100px;
}
.Mrxu-circulation ul li:hover .Mrxu-content {
height: 218px;
box-shadow: 0 6px 10px 0 rgba(0,0,0,0.10);
}
/*一号*/
.Mrxu-circulation .color1 .Mrxu-content {
background: #FFD4D4;
}
.Mrxu-circulation .color1 .Mrxu-top {
color: #C68686;
}
.Mrxu-circulation .color1 .Mrxu-name {
color: #5B0000;
}
.Mrxu-circulation li.color1 .Mrxu-content::before {
background-position: 0 -100px;
}
/*二号*/
.Mrxu-circulation .color2 .Mrxu-content {
background: #C9F1ED;
}
.Mrxu-circulation .color2 .Mrxu-top {
color: #87BAB5;
}
.Mrxu-circulation .color2 .Mrxu-name {
color: #0C534D;
}
.Mrxu-circulation li.color2 .Mrxu-content::before {
background-position: -178px -100px;
}
/*三号*/
.Mrxu-circulation .color3 .Mrxu-content {
background: #FFECB4;
}
.Mrxu-circulation .color3 .Mrxu-top {
color: #DEBD83;
}
.Mrxu-circulation .color3 .Mrxu-name {
color: #844000;
}
.Mrxu-circulation li.color3 .Mrxu-content::before {
background-position: -534px -100px;
}
/*四号*/
.Mrxu-circulation .color4 .Mrxu-content {
background: #FFD4D4;
}
.Mrxu-circulation .color4 .Mrxu-top {
color: #BD7C7C;
}
.Mrxu-circulation .color4 .Mrxu-name {
color: #5B0000;
}
.Mrxu-circulation li.color4 .Mrxu-content::before {
background-position: -1424px -100px;
}
/*五号*/
.Mrxu-circulation .color5 .Mrxu-content {
background: #FFE2EF;
}
.Mrxu-circulation .color5 .Mrxu-top {
color: #D390A7;
}
.Mrxu-circulation .color5 .Mrxu-name {
color: #840028;
}
.Mrxu-circulation li.color5 .Mrxu-content::before {
background-position: -712px -100px;
}
/*六号*/
.Mrxu-circulation .color6 .Mrxu-content {
background: #FFE2D0;
}
.Mrxu-circulation .color6 .Mrxu-top {
color: #D49D86;
}
.Mrxu-circulation .color6 .Mrxu-name {
color: #842100;
}
.Mrxu-circulation li.color6 .Mrxu-content::before {
background-position: -890px -100px;
}
.Mrxu-content .Mrxu-top i {
position: absolute;
top: 0;
right: -20px;
width: 130px;
height: 100px;
background: url(https://p0.meituan.net/dpgroup/c3b32a090bc4626f6cacd3051180d163142979.png) no-repeat 0 0;
}
.Mrxu-circulation li .icon1 {
background-position: 0px 0;
}
.Mrxu-circulation li .icon2 {
background-position: -140px 0;
}
.Mrxu-circulation li .icon3 {
background-position: -280px 0;
}
.Mrxu-circulation li .icon4 {
background-position: -410px 0;
}
.Mrxu-circulation li .icon5 {
background-position: -530px 0;
}
.Mrxu-circulation li .icon6 {
background-position: -650px 0;
}
.Mrxu-block .Mrxu-content {
height: 100px;
}
.Mrxu-block .Mrxu-link {
text-align: center;
line-height: 26px;
font-size: 14px;
}
.Mrxu-block .Mrxu-link a {
margin: 10px 1px 0;
display: inline-block;
background: rgba(255,255,255,0.50);
width: 77px;
height: 26px;
border-radius: 13px;
font-size: 13px;
}
.Mrxu-block .Mrxu-link a:hover {
background: #fff;
color: #666;
}
.Mrxu-classify {
margin: -87px 0 0;
padding-bottom: 30px;
white-space: nowrap;
}
.Mrxu-classify li {
width: 10%;
position: relative;
display: inline-block;
}
.Mrxu-classify li::before {
content: '';
position: absolute;
right: -1px;
top: 2px;
width: 2px;
height: 16px;
background: #DDDDDD;
}
.Mrxu-classify li:nth-child(10)::before {
display: none;
}
.Mrxu-classify li .iconfont {
font-size: 16px;
color: #39AEFF;
margin-right: 6px;
}
.Mrxu-classify li a {
margin-left: 6%;
font-size: 14px;
color: #666666;
}
.Mrxu-classify li a:hover {
color: #2CAEFF;
}
.Mrxu-classify li.more {
display: none;
}
.Mrxu-classify li.more i {
vertical-align: -3px;
margin-right: 4px;
}
.Mrxu-circulation li.AnRotate .Mrxu-top i {
animation: AnRotate 1.2s ease-in-out infinite alternate;
transform-origin: 76px 90%;
}声明:本文由老胡发布,本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










