此方式只改了,其中一个文章列表样式(网格模式),其他的文章列表样式可按照同方法即可。不清楚的可以留言,也可以在圈子里发问题!

第一步:
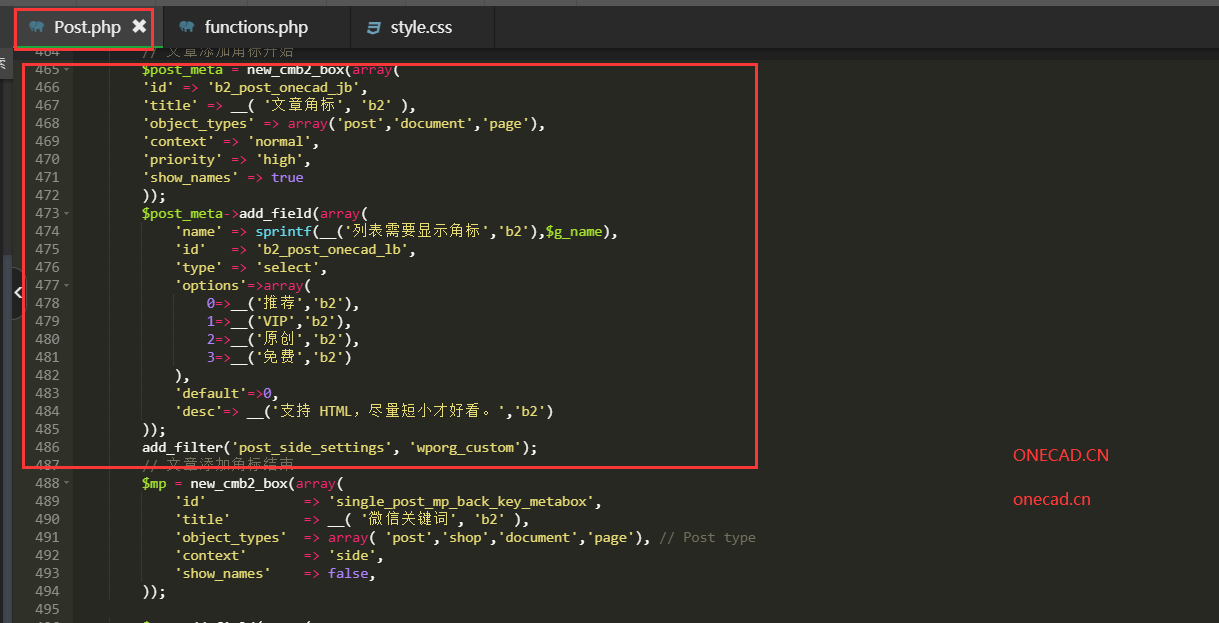
打开B2父主题文件:/b2/Modules/Settings/Post.php 464处加入以下代码:
// 文章添加角标开始
$post_meta = new_cmb2_box(array(
'id' => 'b2_post_onecad_jb',
'title' => __( '文章角标', 'b2' ),
'object_types' => array('post','document','page'),
'context' => 'normal',
'priority' => 'high',
'show_names' => true
));
$post_meta->add_field(array(
'name' => sprintf(__('列表需要显示角标','b2'),$g_name),
'id' => 'b2_post_onecad_lb',
'type' => 'select',
'options'=>array(
0=>__('推荐','b2'),
1=>__('VIP','b2'),
2=>__('原创','b2'),
3=>__('免费','b2')
),
'default'=>0,
'desc'=> __('支持 HTML,尽量短小才好看。','b2')
));
add_filter('post_side_settings', 'wporg_custom');
// 文章添加角标结束

[/content_hide]
第二步:
次数刷新后台写文章页面,即可看到所增加的页面元素

第三步:
在文章样式列表文件中b2/Modules/Templates/Modules/Posts.php 第108行下方增加:
由于还没有搞明白代码高亮问题此部分代码需要下载哈!把下载的代码添加到此处即可
第四步:
然后再同文件的第180行下方增加调用‘.$meta_jiaobiao_html.’
由于本代码是子主题控制,所以在后台可以开启/关闭角标功能,但是本教程不在子主题框架内,所以开关代码就删除了。
完整的代码见下图:


第五步:
下面就是CSS了,将下方的CSS代码复制到子主题style.css文件中即可
/*角标CSS*/
.tipss {
position: absolute;
top: 10px;
left: 10px;
z-index: 1;
width: 50px;
height: 20px;
color: #fff;
line-height: 20px;
text-align: center;
font-size: 13px;
}
.yellow {background-color: #ff6000;}
.huodong{background:#0693e3}
.remen{background:#fcb900}
.jingping{background:#cf2e2e}
.guanggao{background:#00d084}
.tuijain{background:#ff6900}
.yuliu{background:#0693e3}
文章标题:7B2给文章列表增加角标【网格模式】
文章链接:https://jitheme.com/237.html
更新时间:2024年05月24日
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:service@jitheme.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读极(子)主题网络服务协议。


怕问路,要迷路
就算如此,我也要去。就算全部的棋子被夺走,棋盘上只剩下了王,也绝对不会投降。
胡总牛逼,支持支持
来学习下
非常不错的功能,感谢分享,好人一生平安?
这个没有子主题可以用吗?
有子主题!目前这个网站就是子主题
66666666666666666666
看了你这个文章 第三步这个地方 咋这个目录下 跟您文章的文件名不一样 添加代码后 显示X错误。求指教 b2/Modules/Templates/Modules/Post.php 我这边是/themes/b2/Modules/Templates/Modules/posts.php
学习学习
牛啊牛啊
学习学习
怕问路,要迷路
非常不错的功能,感谢分享~
感谢分享
学习学习
怕问路,就来问问
非常不错的功能,感谢分享,好人一生平安?
好
看看
全部添加完了,后台有开着但是前台不显示呢
发网址看看!
支持
文件里面少代码
缺少什么代码?他们做了都可以!
不错
过来看看
小白来学习 一下,辛苦啦
学习~
学习学习
嗯~ o(* ̄▽ ̄*)o,来看看
学习学习
这个用了还是出错,调用的调不出来
网址我看下
拿走了
还是你美化的好看
111
胡总牛逼,支持支持
支持支持
非常不错的功能,感谢分享,好人一生平安?
来学习一下
围观学习~
看看
非常不错的功能,感谢分享
感谢分享
学习学习
来学习下
我来学习一下啊
支持支持
感谢!
看看~
支持一下。
学习了?
11
学习学习
我研究研究
学习下
?
XXIYIX
怕问路,要迷路
?支持支持